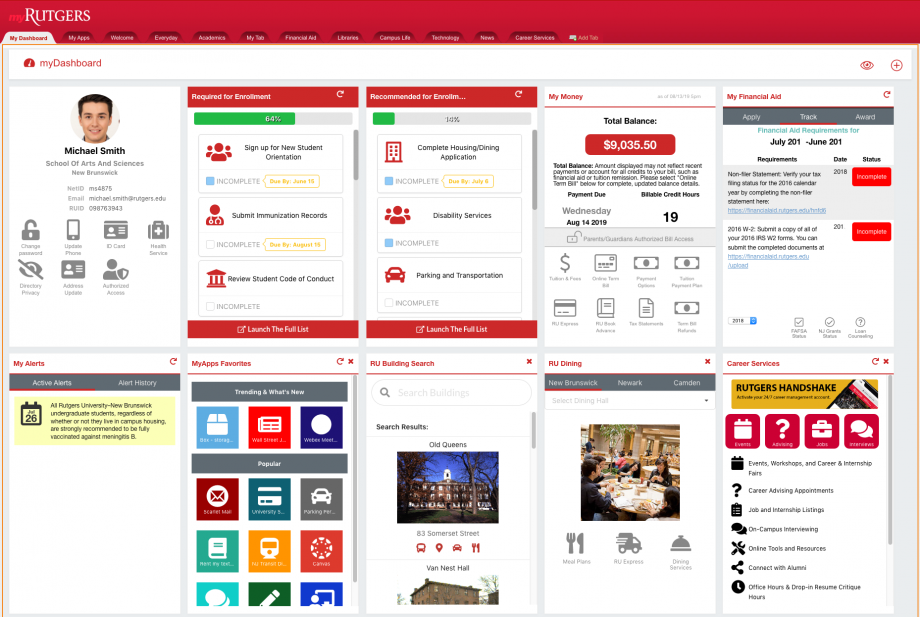
As a part of the Student Experience Improvement Initiative, myRutgers portal has been enhanced to provide a student dashboard on a tab labeled ‘My Dashboard’. The my Enrollment widgets on myRutgers Dashboard provide the required and recommended items (a virtual checklist to help you complete the important tasks) that are essential for admit-coming students’ enrollment.
Items included provide access and completion tracking of:
- Uploading a photo for Rutgers ID card
- Placement Testing
- Academic advising
- Orientation
- Immunizations
- Applying for housing
- And more!
To access the myRutgers dashboard (for new admit-coming students), please first Activate your NetID and then click on the Login button on the top-right.
Highlights include:
- Login
The login page is the same. Visit my.rutgers.edu and click on the “Login” button, then use your NetID and password. After login, “My Dashboard” will now be the first tab presented in myRutgers.
- Intuitive Design
“My Dashboard” provides integrated and personalized university information, grouped into intuitively named widgets. Included academic and student finance widgets. If you are also a faculty or staff, your dashboard will include faculty and staff related widgets as well.
- Self-Service
‘My Dashboard’ includes direct links to applications, forms, and websites to assist you with getting information and performing tasks online.
- Mobile Friendly
“My Dashboard” design is easy to view and navigate on mobile devices and computers.
We are committed to improving the Rutgers user experience and plan to continue to make enhancements. We welcome your feedback; simply click on the “Feedback” icon on the bottom right hand side of “My Dashboard” in myRutgers.
Future releases will provide additional widgets and features.