The Maps page allows you to view Rutgers campuses and the bus routes that are available. There are 3 key areas to Maps: the top nav bar, the map actionable icons, and the map. This part will cover interacting with the map.
Web
Looking at the map, stops will be displayed by pins set on the map. If you click on a pin, you select that stop and view information about it. Any routes that contains that stop will display in the bottom. The tiles display when the next bus will arrive.

If you click on the tile, you will select that route. The map will change and display to you where the route goes. Also, an additional button is displayed in the top nav bar next to Select Campus. This is the View Route Times button.
![]()
Clicking on this button will display the route stops and times the next bus or buses are arriving.

When you have a route, bus, or a stop selected, the footer will display information about that item. To exit and unselect that route, stop, or bus, use the back arrow on the left or the Close (X) button on the right.

Mobile
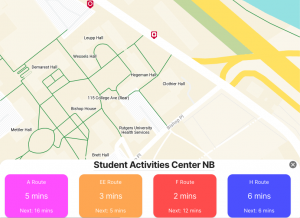
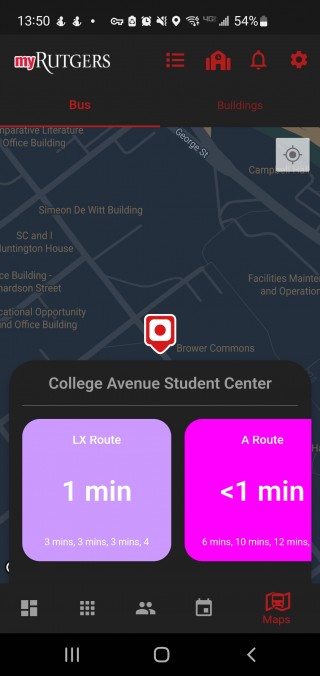
Looking at the map, stops will be displayed by pins set on the map. If you click on a pin, you select that stop and view information about it. Any routes that contains that stop will display in the bottom. The tiles display when the next bus will arrive.

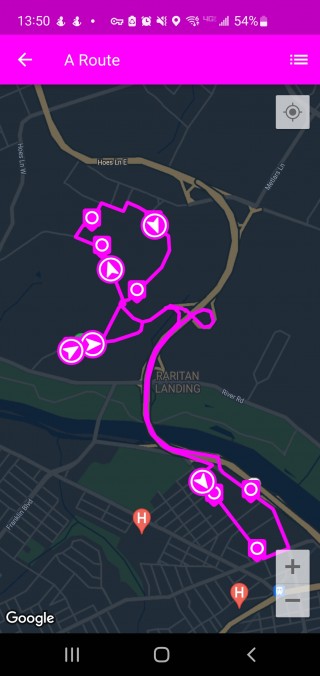
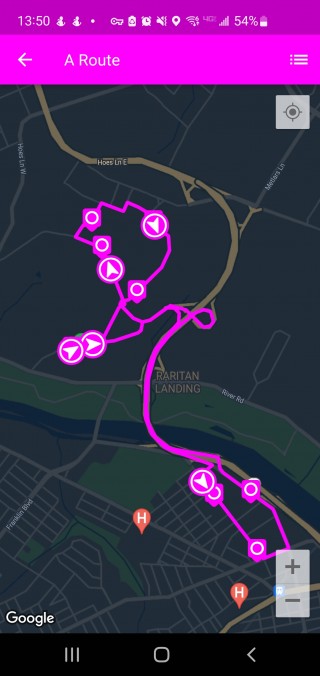
If you click on the tile, you will select that route. The map will change and display to you where the route goes.

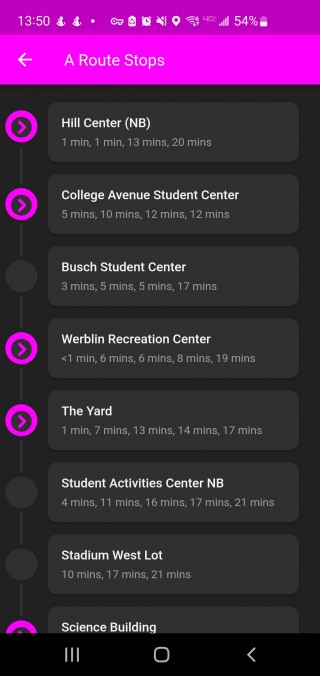
Also, a new button is displayed in the top nav bar. This is the View Route Times button.

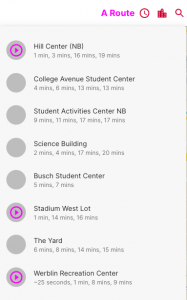
Clicking on this button will display the route stops and times the next bus or buses are arriving.

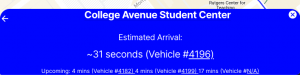
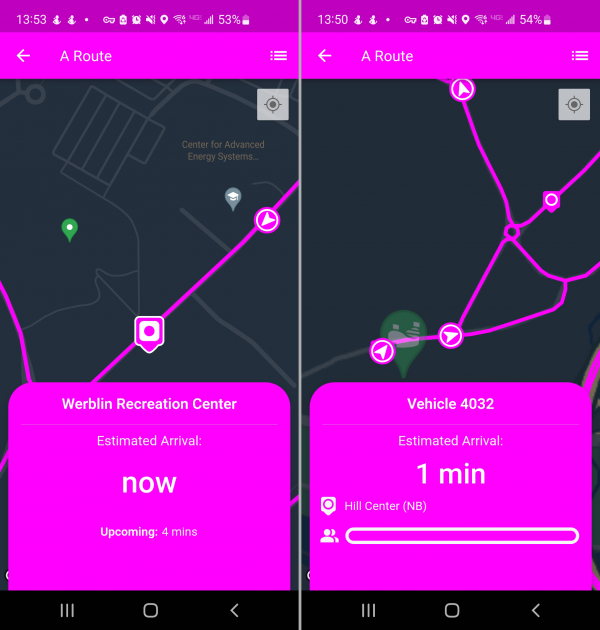
When you have a stop or bus selected, the footer will display information about that item. To exit and unselect that stop, slide the footer down or tap on the map.

When you have a route selected, the route will display on the map. To exit and unselect that route, use the back arrow in the upper left corner.